Web Applications Development – The Best Practices Guide

Web Applications Development – The Best Practices Guide
2022 was another year of opportunities and options for successful web application development. Your idea for a web app might have also the potential to change the market as we know it and garner millions of fans. But in order to make that happen, you need to create a functional product from your vision. Otherwise, it’s just another great idea with no follow-through.
Creating a well-functioning web application should not be an afterthought, as it can determine the success of your project. Let’s now focus on the strongest trends of the year and the best practices that we need to follow to create exceptional web apps.
Read the article to find out: – what are the most modern web application development approaches are – what are the best practices in web app development are – what are the steps of the web application development process are – the top examples of the most successful web applications
We’ve prepared this web application development guide for those of you who want to learn about the best practices for creating web apps. Whether you want to know how to build a web application from scratch or need to optimize the way your team works—this guide will come in handy.
Web Applications (Web Apps) vs Websites vs Mobile Apps
What is a web application anyway? What is the difference between web app and websites we visit every day? The main difference is that a web app is interactive. It allows the user to input data and receives results without reloading the page. A web application often looks and feels like a native mobile app but runs in a web browser.
In short, web application development is creating websites that act like mobile apps. They can be used on a desktop browser and deliver notifications typical to mobile apps.Web applications use the same technologies as regular websites.”
In simple terms, web apps focus on user engagement while traditional websites are better at informing visitors (excluding e-commerce sites). For example, Facebook is a web app and it’s much more engaging than your average company website.
All social media platforms rely heavily on user-generated content (user interaction), while most web pages only provide visitors with information. This is why web applications have to be responsive, focused on providing a good user experience, interactive, and prepared for dealing with large amounts of traffic and real-time requests.
Mobile apps, on the other hand, are built for a specific operating system and installed on a user’s device. Once again, the difference boils down to engagement. Mobile apps tend to be more engaging than web apps, as they’re designed specifically for touchscreens and offer features that are only possible through native app development (offline use, push notifications, use of device’s hardware, etc.)
Now that we know the definition of a web application and understand the difference between web app development and other types of development, let’s move on to the process of web application development.
The Web Application Development process
Creating a web app is not as simple as putting together a website. In order to make sure your application is successful, you need to follow a complex process that will help you turn your idea into a reality.
The steps of the web application development process are:

1. Planning and discovery 2. Design and prototyping 3. Development
4. Quality assurance and testing 5. Launch and post-launch 6. Maintenance
The Top Web Apps examples
In just a few years, web applications will be everywhere. Here’s a quick list of some examples to help you understand the difference between websites and web applications.
Social Media web apps
Facebook, Twitter, and Instagram – accessed from the browser, all of them are web applications. Their tech stacks differ depending on the platform, but to provide you with a few examples, these social media giants use technologies such as React, React Native, JavaScript, Python (Django framework) & HTML5JavaScript (Instagram), JavaScript, HTML, CSS, PHP, and React.js (Facebook) and Ruby on Rails (Twitter later switched to Scala).
Google Docs
Google Docs is a widely used solution for editing documents online. One of its key features is auto-saving, which helps to prevent content from being lost in case of a sudden power outage or other similar issues. Developed using the Java programming language, by the end of 2019 Google Docs had reached over 2 billion active monthly users.
Spotify
Spotify is a music streaming app with over 320 million monthly users. The platform has a great design and user interface, making it easy for anyone to find and listen to their favorite songs. Spotify was developed using JavaScript, React, Node.js, Express.js, Electron.js, HTML5, and CSS3.
Netflix
Netflix is a streaming service for movies and TV shows with over 148 million paid subscribers. It’s one of the most popular web applications, thanks to its user-friendly interface and wide selection of content. Netflix uses several technologies, including React, Node.js, Express.js, GraphQL, and MongoDB.
Mailchimp
Mailchimp is a marketing automation platform designed for sending newsletters and mass emails. Their web page is a complex web app with a great, intuitive UI that makes preparing emails easy even for the non-experienced. According to G2 Stack, Mailchimp uses 54 technologies, including HTML5, Google Analytics, and jQuery.
Salesforce
Salesforce is a SaaS CRM platform equipped with multiple functionalities related to customer service and marketing purposes. According to the Salesforce website, the platform has attracted more than 350,000 customers worldwide. The tech stack includes Boomerang and Java, among others.
Notion
With Notion, you can get your work done faster and more efficiently by sharing notes with colleagues. But that’s not all – Notion also helps you become more organized thanks to its many features, such as a calendar, to-do list, and more. Notion web app was developed using cutting-edge technology, including React.js, Next.js, Contentful, and Lodash.
The importance of Web Applications Architecture
Web applications architecture is a kind of software architecture that describes the processes associated with programs running in a browser. That’s why the architecture of mobile apps or programs for IoT uses another type of digital architecture.
Web app architecture contains a set of components and a description of their logic interaction. The web development process in general, it determines the future design of your product, its IT infrastructure, user experience, software modules (web architecture design), as well as the promotion and monetization of your future web application. Working on it is the first step when creating your product.
Based on decisions related to the high-level architecture of an app (for example, whether it will be monolithic or based on the microservice pattern), the team forms more specific technical requirements for the future software and its tiers and plans further work.
Here are the following parameters by which the quality of web app architecture can be described: – Safety level and stability – Request processing speed – Component reusability – Clarity towards program code – Ability to collect analytics and test different components independently – Scalability of the product and its components – System automation level
In addition, when working on high-level web architecture, the client’s business tasks and some marketing factors are taken into account. For instance, the startup owner can focus on the experience of competitors and take into account their weaknesses when designing a web app architecture with their development team.

Web Application Development: Best Practices in 2022
Now that we know what web apps are, let’s move on! What are the best practices for web app development in 2022? How can we develop a successful web application with the available technologies?
If you decide to launch your own web app in near future, we highly recommend following these steps:
Choose the right tech stack
Choosing the right technologies is the first step in building a successful web application. With such great availability and diversity of programming languages, web application frameworks, servers, and libraries, the choice may seem to be challenging. However, to provide you with more information about the best options, we will continue this topic later in the article.
Create attractive design
If you wish to attract new users, you need to deliver exceptional design and an intuitive interface. Well-planned navigation and easily accessible functionalities will make your app much more appreciated and loved. Remember that the vibe and typography of your app (meaning colors and fonts) should correspond with your target audience and be appealing to them.
Provide great UX
While a unique design may attract customers, user experience is key to keeping them satisfied and loyal – and obviously, great satisfaction leads to recommendations. Therefore, if your goal is to scale your app and observe growing numbers, always remember to test and optimize the UX of your web app and actively respond to users’ needs.
Ensure great speed and performance
According to Google, the bounce rate increases by 32% when a page load time goes from one to three seconds. This is why great performance is crucial for any app to succeed. Page load speed depends on a number of factors, such as the tech stack, content, website architecture, and dynamic elements. Then, constant testing and optimization of your web application in order to reduce page load time will be worth the effort.
Plan your web app to be scalable
Scalability is one of the most important aspects of the app life cycle. Once your audience starts to grow, you need to make sure that your app is capable of handling increasing traffic. In order to do so, consider choosing the tech stack designed for scaling apps that will be also flexible enough in case you need to introduce updates or optimizations.
Design your website, web app to be fully responsive
As we use a whole range of devices, responsiveness ensures the right UX on any kind of OS or browser is a must. The seamless operation of your app, regardless of the preferred software, will make your app easily accessible and boost user satisfaction.
Try to use a good CMS
As a web application requires regular updates, you need a tool that will support you in content management. Make sure that you are provided with a powerful CMS (Content Management System) that will allow you to efficiently edit and modify the content of your app. This will significantly help you to increase the efficiency of your app maintenance.
Design appropriate security standards
As the next hacker attack happens every 39 seconds, security is an inherent part of software development and a 2022 priority. Security measures should be integrated during a web app development process by applying best practices and prevention tools. Remember to implement solutions such as data encryption, input validation, access control, and role management.
Keep the code concise
Code readability is one of the most important web app development best practices. It helps not only to easily develop and maintain software but also to prevent legacy code issues and reduce technical debt. The code should be then written in a consistent way that is understandable for the majority of developers, as well as those who were not involved in the app development process at the initial stages.
Create animations
Creative data visualization is one of the strongest trends in web application development in 2022. Web animations are not only appealing and engaging, but they also support storytelling and website navigation. This is one of the many ways to make an app more modern, increase user experience and integrate trendy technologies such as AI, VR, or AR.
Optimize for SEO
In order to build a solid source of new customers, make sure that your web application is always optimized in terms of the constantly changing algorithms of modern search engines. Following SEO guidelines and implementing best practices such as reducing page load time, ensuring responsiveness, creating the proper content, and providing the right website architecture is a chance for increasing traffic that you simply cannot miss.
The Web Application Development cycle

Even if you follow all the best practices, it’s still not enough. You need to complete every significant stage of development, including proper planning and prototyping. This will result in a successful web application. Without further ado, here are the basic steps needed for any effective web application development process:
Let’s begin by defining three types of web applications that vary according to functionality and purpose:
Client-side web apps
This type of web app is focused on front-end development, mainly creating and optimizing the user interface (UI) and prioritizing the user experience (UX). Client-side web apps ensure excellent page loading speed and smooth user interactions.
Server-side web apps
Server-side applications prioritize back-end development, which is associated with everything going on the backstage of the application – databases, APIs, servers, and more. This approach works well combined with static content, as it may require some time for the server to answer received requests. On the other hand, this type of web app ensures higher security than client-side apps.
Sible-page web apps
The single-page application combines features of both client-side and server-side apps. Its structure is based on an infinite scroll mechanism and dynamic outing that allows websites to display all of their content. This ensures fast page load speed, as the web page processes only the data necessary at the moment of time and there’s no need to load the entire page in order to complete one desired action.
So, how can you develop a successful web application and what are the typical stages of the web application development process? Regardless of the type of web app that you’re going to deploy, the process is split into similar phases, including defining the problem, designing, preparing mockups, coding, testing, and maintenance. Let’s break it down to provide you with a better understanding.
1. Defining a need or a problem
A successful software development process cannot exist without a careful and complex analysis. The first step on our list is mostly about finding answers to questions such as: – what do we build the app for? – what kind of problems do we aim to solve? – what does the target audience expect? – how can the product properly target their needs? – what features should I provide to keep end-users satisfied?
Defining the goals above requires detailed and comprehensive research that will reveal real, not only assumed, customer needs. As you can clearly see, the idea of a web app is not enough – to make sure that the development process will be successful in technical and business terms, it must first and foremost consider the customers’ perspective.
2. Developing a plan
A Once you have answers to the most critical questions, it’s time to develop a plan in order to keep the process smooth and manageable within the required deadline. At this stage, your development team should define the project scope, as well as the expected functionalities, and prepare a project roadmap. Developers should also select technologies that are most promising for the specific type of project.
Furthermore, the plan for website application development should consider both technical and business perspectives. This is why the development team should also estimate the budget and define the best way to achieve their goals with available resources. A well-prepared plan with established communication rules and project management methods will help to keep the development process smooth and prevent bottlenecks.

3. Designing a product
The next step in the web app development process is about conceptualizing and gathering initial ideas for the future product. At this stage, the development team aims to define the shape of the app. It’s related to both the functional and visual side, including UI and UX design. Most importantly, such brainstorming should be based on analyzing the in-depth thoughts, desires, and expectations of the target group. After the ideas are collected and primarily verified, the team proceeds with choosing the most promising one for further development.
A well-conducted design stage will help to eliminate or reduce many risks and increase the chances of choosing the most optimal idea. As a result of this step, the team should have a defined list of tasks and split responsibilities in order to proceed with the next stage of website application development.
4. Prototyping
The next important step on the way to developing a web app is comprehensive testing of the chosen idea. This usually means building a Minimum Viable Product (MVP). This allows for getting a better understanding of the product’s look and functionalities, as well as starting the process of gathering feedback from early adopters.
A well-prepared MVP will help you to validate whether your idea meets the customers’ expectations and whether its development should be continued. This is basically how development teams mitigate the risk of deploying an unsuccessful product. Presenting the beta version to the target audience also helps to finetune the product’s final functionalities and make sure that further development will head in the right direction.
5. Web app development
Now we finally proceed to the major step of the web app development process – coding the final solution. Once your idea is validated, and the desired functionalities of your app are defined, you can start building a final solution. Based on the feedback collected from early adopters, your team can focus on the development of the most required features.
At this stage, front-end and back-end frameworks and technologies should be already defined. For instance, at Naturally, we are fans of Jamstack development technologies that, in our eyes, are one of the most efficient ways to create a fully functional web application. However, there are also many other approaches available, which we’re gonna mention in a minute.
At the end of the development stage, the app must be hosted on a web server under a proper domain in order to be finally launched and presented to a wider audience.
6. Testing phase
Once your app is ready-to-go, it’s time to test it! Before you let your customers use it, you need to make sure that it’s efficient and bug-free. It’s also crucial to observe how the app reacts to traffic and whether it’s capable of handling the expected intensity of requests. Remember that quality assurance and testing significantly impact the overall app rating and user satisfaction.
Skipping testing may cause severe malfunctioning in the future. This is why we recommend carrying it out not only at the end but on a regular basis during the entire development process. The sooner the error will be detected, the cheaper and less tough it will be to remove it. Once the final testing stage is completed, the application is ready for launch.
7. Launch phase
This is a moment we all wait for, Launching an app is obviously a success, however, it also heralds an intensive time of collecting feedback from users. At this stage of web app development, it’s very important to keep your eyes open, and actively search for opportunities to improve your app even further. Careful listening to your users, and monitoring their opinions. For example, testing the UX of a ready solution will be a valuable source of tips for optimizing your app and boosting its attractivity.
8. Web app maintenance and further development
Obviously, web app development does not end once the app is launched – the post-development process is equally important. Monitoring its performance and making sure there are no malfunctions is simply a must if you wish to keep your app successful in the long term. Functional, safe, and bug-free web applications will keep attracting more and more users and lead to financial success. Thus, you should never stop optimizing performance, reacting to consumers’ feedback and requests, renewing licenses, and extending functionality by developing newly desired features.

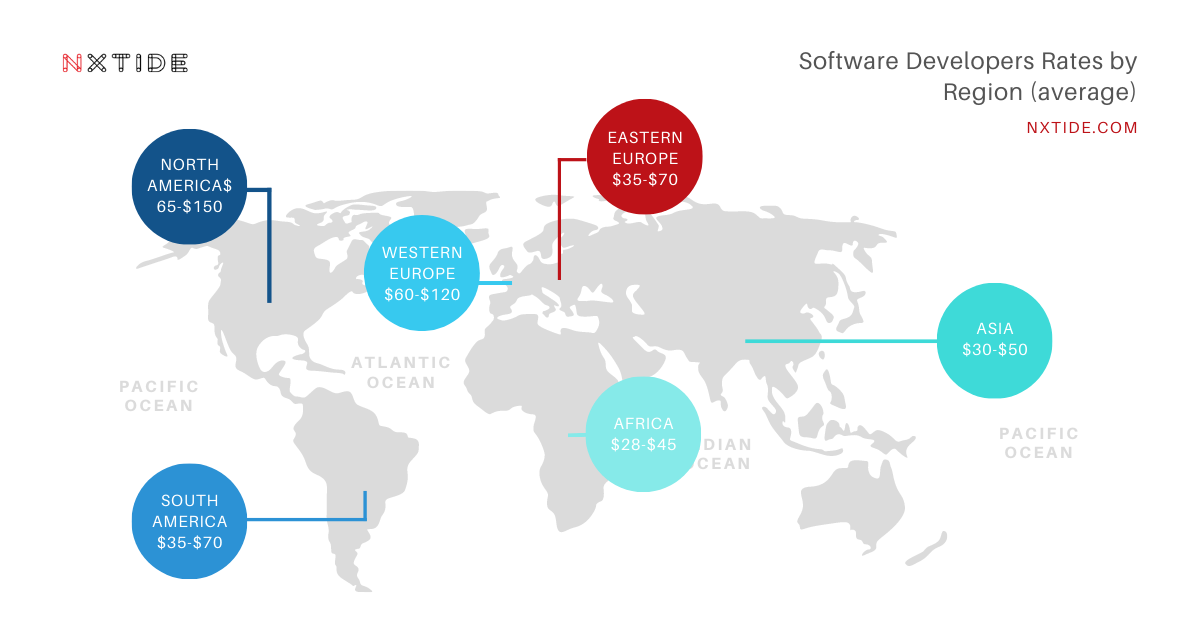
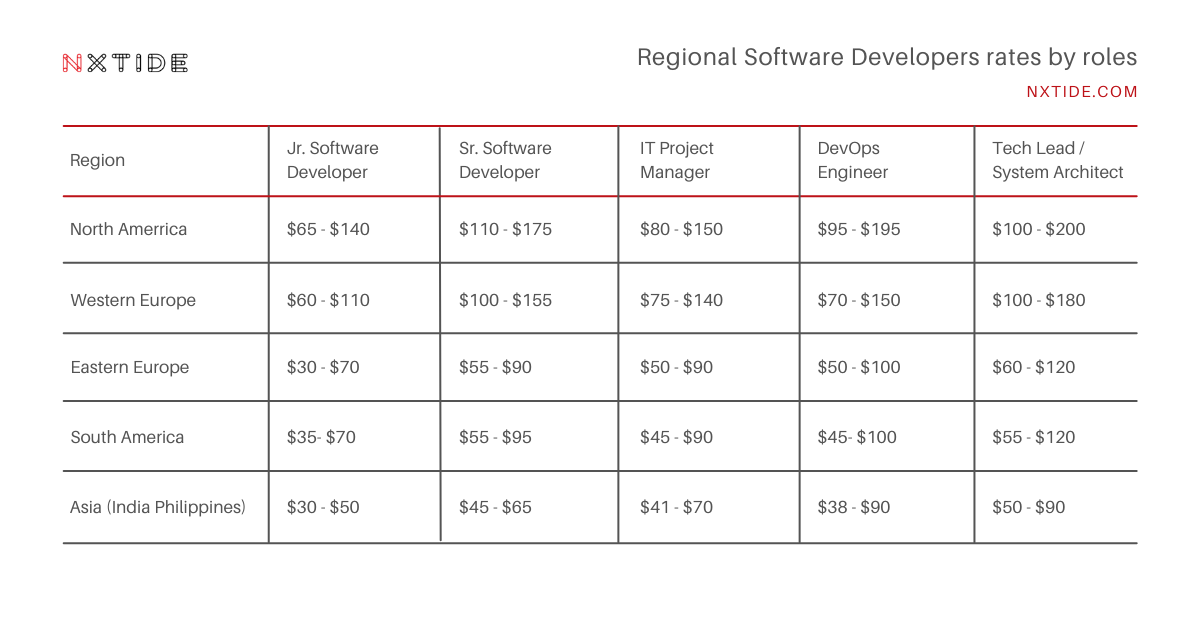
For more information regarding software developers rates rates please take a look at this article: https://nxtide.com/offshore-development-center/global-offshore-software-development-rates-comparison-by-country/.
Web App Development: Recommended Approaches and Technologies
So, what are the most recommended technologies for web development? Obviously, there are many promising trends and approaches. Let’s catch a glimpse of some of the main techniques and directions for building functional web applications that we believe will be significant in 2022.
The most popular web development frameworks, libraries, and tools are:
- React.js – a JavaScript library for building user interfaces provided by Facebook. It is one of the most frequently chosen technologies when it comes to developing single-page applications or SPAs.
- Vue.js – a JavaScript framework created by Evan You in 2014. It is one of the fastest-growing technologies, as it is very easy to learn and code with.
- Angular – a TypeScript-based open-source web application framework led by the Angular Team at Google. It is one of the most popular choices for developing SPAs.
- Node.js – an open-source server environment based on JavaScript. It is frequently used for developing real-time applications thanks to its asynchronous and event-driven architecture.
- PWA (Progressive Web Apps) – a type of web application that behaves like a mobile app. They are designed to provide a great user experience and can be used offline.
The benefits of using these technologies include improved developer productivity, increased satisfaction, shorter time-to-market, and reduced development costs. However, there are also some limitations to consider, such as hardware support and native app functionality. PWA development is a growing trend thanks to its many benefits, including a better user experience, faster page load times, and offline functionality. Companies that use PWAs notice an increase in customer engagement and conversion rates.
React.js
Although we’re not yet done with JavaScript development, the next open-source library React.js is rapidly growing in popularity and use. If you wish to learn more about its features – take a look at our React.js development services . For now, let us whet your appetite by providing a few of the most important benefits to using React in web app development:
– React-powered websites are SEO-friendly and high-performant.
– The library is easy to learn, compared to others.
– React development is cost-effective and efficient, thanks to reusable components and the ability to combine HTML with JavaScript, which significantly simplifies the development experience.
– React.js development delivers excellent UI and UX.
– React ensures code stability.
Although React.js obviously has some disadvantages, with poor documentation being one of them, it’s still one of the most popular and loved web development libraries.
And what are the other React.js trends? React is the most popularly used technology among developers, and its usage has only increased in recent years. However, Svelte (66%) and Vue (63%) are becoming more appealing to developers. We remain React’s potential closely.
Node.js
Node.js is a JavaScript runtime environment that plays an important role in web app development. It is one of the most popular and commonly used back-end development platforms. Here you can find more information regarding our NodeJS development services.
What are the main benefits of Node.js development?
– Node allows for the building of highly efficient websites, web apps, and one-pagers.
– It supports data streaming, so it can be used for developing visual and social media channels. This is why Node.js is used by market giants such as Netflix, Uber, Twitter and PayPal.
– Node-powered websites are fast and highly performant, yet lightweight, thanks to using Google’s V8 JavaScript engine.
– Node ensures a great caching ability. This means it stores data for future requests.
– The technology enables cross-platform web app development.
– Node helps to achieve great scalability without decreasing speed and performance.
– Node has gathered an active and engaged community of developers from all around the world.
To name but a few of Node.js drawbacks, it is not recommended for developing financial software and complex CPU calculations, as it doesn’t provide enough precision and can lead to errors that are unacceptable when dealing with finances.
Additional trends in Node.js web development are:
– Its popularity is spreading worldwide. According to Web Survey Report 2018, 32% of Node users come from the US or Canada, 44% from the EMEA region, 18% from APAC and 7% from South America.
– Node.js can reduce development costs by 56%. This is why it is more and more frequently chosen by startups.
– Node.js can increase developer productivity by 68%, and satisfaction by 62%.
What are Progressive Web Apps?
Progressive Web Apps (PWA) are web applications that have many of the same features as mobile apps. They can be accessed directly from a device, without needing to open a browser first, and they can work offline. PWA apps also receive push notifications. However, technically speaking, PWAs are still websites–only wrapped in mobile app packaging.
What are the benefits of using PWA technology?
Some advantages of progressive web app development include:
– Reduced cost: Developing both an iOS app and an Android app can be costly– particularly if you’re paying someone else to design it for you. Creating a single PWA saves money since it only needs to be developed once and will work on any platform.
– Easy installation: Mobile users often hesitate to install new apps because they don’t want their storage space filled up with things they’ll never use again; this is less likely with a progressive web application since it doesn’t take up much room.
– Increased reach: By making your content available through a website as well as an app store, you make your content more accessible to people who might not otherwise see it.
– Improved performance & speed: One thing all internet users can agree on is that we hate slow loading times! With faster speeds comes increased engagement which could lead toprogressivewebappusers becoming regular customers or clients. Better user experience : A good user experience leads toe better customer retention rates . Afterall , nobody wants tousetheir time tryingfigureout howtodonothingwithyour productordesignwhenitsconfusingand choppy .
– PWAs ensure a great page load time – they load even 2 or 3 times faster than regular websites.
– They are universal, as they operate regardless of the browser. This means that they can be adapted to nearly any type of device.
– On the other hand, PWA apps don’t require installing anything as they can be accessed via a browser.
– Most PWA operates offline thanks to caching.
– They are lightweight and consume less space than native apps.
In conclusion, PWAs are mainly recommended to those who want a fast time-to-market, cross-platform support with one codebase, have financial limitations and prioritize UI/UX and user engagement.
PWAs do come with some drawbacks though. One is that they run in a browser so hardware compatibility might be an issue. Additionally, when native app functionality is key, a PWA may not suffice. PWAs are more efficient and cost-effective than native apps. According to Divante, they have a 36% higher conversion rate. Companies that use PWAs also notice an increase in engagement, page load time, and conversions (up to 380%). Furthermore, they require 33% less maintenance costs.,
Headless Architecture
Jamstack is a modern web architecture approach that allows for the building of static, fast-loading sites with dynamic elements. This decoupling of the front-end and back-end logic provides freedom in choosing development languages and frameworks.
As headless architecture specialists, we see a huge potential in this technology and expect that it will become a strong trend in web application development in 2022. Why is that? Jamstack is constantly growing in popularity. According to the Jamstack Community Survey 2021, the percentage of developers with less than one year of experience increased from 4% to 13%. This means that more developers are drawn in by this technology, and have decided to learn it.
What are the main reasons behind the growing popularity of Jamstack technologies? Jamstack provides developers and product owners with a number of benefits: – Reliability – Security – Rapid development process – Fast performance – Scalability – Cost-efficiency (hosting static elements is cheaper than hosting dynamic elements) – Flexibility (Jamstack doesn’t limit developers to any specific language).
This is why we think that the Jamstack approach will soon transform the way of deploying web development apps, and will become one of the strongest trends in 2022.
The other interesting numbers and trends about Jamstack development are: – There were 50% more websites created in Jamstack within 1 year (2021 compared to 2020) – 48% of eCommerce and tech companies want to start using Jamstack in the next year
More and more developers outside the United States and Europe are learning Jamstack. According to the Jamstack Community Survey 2021, 48% of new Jamstack developers come from Asia, Africa, South America, and other areas.
Summary
When choosing a web development technology, it is important to consider your project requirements and the available resources. If you need help deciding which technology is right for your project you might find it useful to contact professional Webb Application Developers.

Would you like to hire top Node.js and React.js Experts?
Over our 7-year company activity we have helped many US and EU companies to successfully build Software Development Teams and Software Development Centers in a variety of locations in Poland.
Interested? – Let’s discuss your case on a call.
Marcin Dziedzic, CEO of Pragmatic Coders and NxTide.
Other related articles that might interests you:

How to Tackle a Shortage of Software Developers in 2022 and Beyond?
Home How to Tackle a Shortage of Software Developers in 2022 and Beyond? The global talent shortage of software developers…

The Guide to Hiring Offshore Developers for Your Software Project
Home The Guide to Hiring Offshore Developers for Your Software Project. According to a recent report from Global Capital and…

The Advantages and Disadvantages of Java Software Development.
Home The Advantages and Disadvantages of Java Software Development. Very few things can remain relevant for over two decades, but…

IT Outsourcing, Offshoring & Nearshoring in Poland
All rights reserved by
Pragmatic Coders Sp. z o. o.
Aleja 29 Listopada 20 31-401 Kraków Poland