The Advantages of ReactJS Application Development.

The Advantages of ReactJS Application Development.
ReactJS has become the most popular front-end development tool among web developers due to its simplicity and flexibility. As a CTO, you’re responsible for considering the optimal technology stack. The architecture you select determines the time needed for product development as well as the cost of development. Usually, these factors are connected. The technology stack also affects the performance of your web application. It is especially important to carefully select which technology stack to use if you have a limited budget or lack skilled software engineers in your team.
If you want to start using React.js or have any questions, you’ve come to the right place. In the post below, we’ll go over everything you need to know about this framework.
The genesis of ReactJS development environment
React is an open-source framework for cross-platform mobile application development. Created by Facebook in March of 2015, it’s used to develop applications for iOS, Android, and Microsoft UWP.
Frankly speaking: “ReactJS is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create reusable UI components. ReactJS uses a virtual DOM which is a JavaScript representation of the real DOM. This makes ReactJS applications fast and responsive. ReactJS is also SEO friendly as it can be rendered on the server using NodeJS. ReactJS applications are easy to develop and maintain.”
The business side of ReactJS development
Many businesses struggle to decide whether they should build native apps or cross-platform apps. The advantage of native apps is that they typically offer better user interfaces (UIs) and user experiences (UXs). Native apps are developed to work only on the platforms they are built for. Naturally, this is a disadvantage for most businesses who want their apps on every app store possible, and don’t look forward to taking the time to release an app on one store just to build a new one for the next.

Developing an app for iOS, Android, and possibly Windows is time-consuming, strenuous work. You need Java developers to develop for Android and Swift or Objective-C developers for iOS and so on. At the same time, businesses don’t want to sacrifice performance or functionality, which can be the cost of non-native apps. So frankly speaking, ReactJS offers a perfect option for them from a business point of view.
The success of ReactJS development services
As ReactJS is an excellent choice for modern applications where performance, user experience, and proven solutions are crucial. Thanks to a vastly developed ecosystem, React and the supporting libraries work extremely well for integrating with third-party services and creating unique business solutions. ReactJS development also works well for extending and modernizing existing solutions, especially when you need to add new functionalities with an interactive interface.
Although other frameworks have their own advantages, we can easily indicate some major benefits, which include:
1. ReactJS is fast: React uses a virtual DOM, which is a JavaScript representation of the actual DOM. This allows React to update only the necessary parts of the DOM, which makes React applications fast.
2. ReactJS is scalable: React applications can be scaled up or down depending on the needs of the project. React’s modularity allows developers to create large-scale applications that can be easily maintained and updated.
3. ReactJS development is simple: React’s component-based approach makes it easy to develop and update applications. React components are self-contained and can be reused in other React applications.
4. ReactJS is declarative: React makes it easy to create user interfaces that are responsive and declarative. Declarative code is easier to read and debug than imperative code.
5. ReactJS is reusable: React components can be reused in other React applications. This makes it easy to develop applications that are consistent across different platforms.
6. ReactJS is testable: React components can be unit tested with tools like Jest and Enzyme. This allows developers to ensure that React components are working as expected before they are deployed to production.
7. ReactJS is flexible: React can be used with other front-end technologies, such as AngularJS and Backbone.js. This makes it easy to integrate React into existing applications.
8. ReactJS is well-documented: React’s documentation is extensive and easy to follow. This makes it easy for developers to get started with React and to find solutions to common problems.
9. ReactJS is supported by a large community:React’s large community of developers provides support and resources that help learn React and develop React applications.
10. ReactJS is used by big companies: React is used by big companies, such as Facebook, Instagram, and Netflix. This gives React a lot of credibility and demonstrates that React is a stable and reliable technology.

What can I build with ReactJS development services?
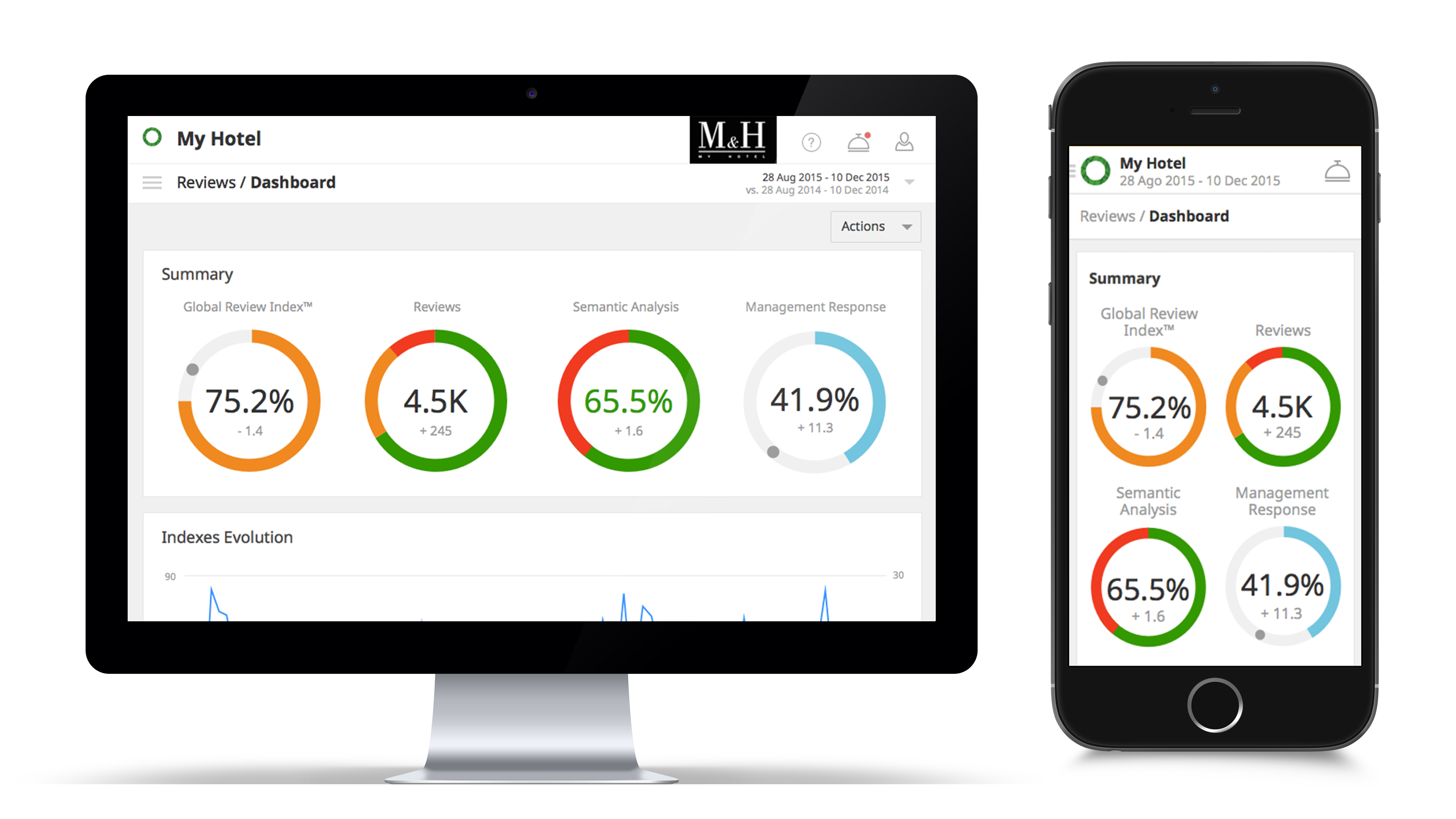
You can build web applications and hybrid mobile apps fast with React.js. It’s perfect for the modern, agile, iterative software design and development approach.
With React.js, you can launch an MVP very quickly without sacrificing any of the looks and feel or UX. You may use apply React.js in any frontend web or mobile application. Here are some scenarios it suits perfectly.
- If you are facing a medium-to-high complexity application requiring complicated flows on the client-side.
- If you are planning to build an app requiring a reactive and performant UI.
- When developing a static website with more or less dynamic content (such as a blog or a landing page).
- When having a performant website or web application is crucial to your business plan.
- If finding high-quality engineering talent quickly is essential for the success of your project.
Which successful digital applications are built with React.js?
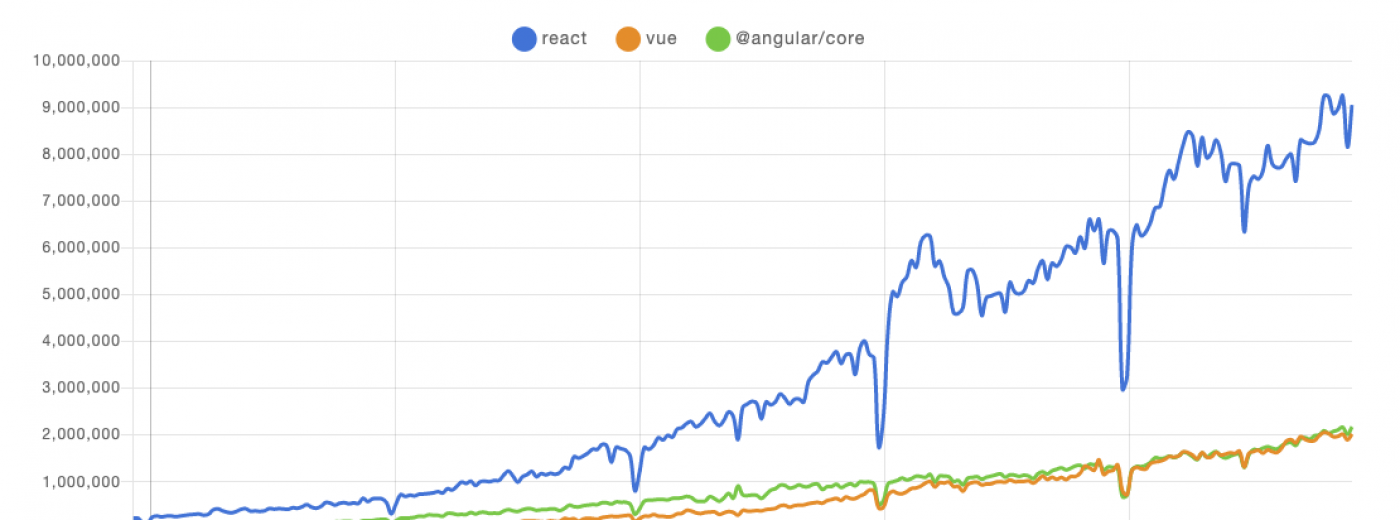
React.js is extremely popular in web development. A lot of successful companies have built their web applications in React.js, including:
1) Meta Inc. (formerly Facebook Inc.) Meta Inc. originally developed the React.js library, and their software engineers use the library for constructing Facebook’s web interface.
2) Instagram. The widely popular Instagram social network also has a React.js web application. The React library is the central pillar of the app’s web interface.
3) Netflix. In 2015, Netflix decided to use React.js to redesign the UI of their main site. This decision helped increase the loading speed and performance of the streaming service.
4) Airbnb. Airbnb developers use React.js. The ability to reuse components was one of the top features that convinced them to switch to this technology.
5) PayPal. The UI of one of the most popular tools for transferring money works swiftly because of using React.js.
6) Walmart. A lot of people use the Walmart website to make purchases online. Speed is a crucial factor for the Walmart website in order to optimize the conversion rate. Therefore, their developers decided to use React.js.
7) Tesla. As a forward-thinking company, Tesla uses React.js as the optimal technology for its website’s user interface.

The technical advantages of ReactJS development
Do you consider selling ReactJS development services? It might be the best choice you’ve ever made. React offers some outstanding features that make it the most widely adopted library for frontend app development. Here is the list of them:
1) JSX
JSX is a JavaScript syntactic extension. It’s a term used in React to describe how the user interface should seem. You can write HTML structures in the same file as JavaScript code by utilizing JSX.
2) Virtual Document Object Model (DOM)
The Virtual DOM is React’s lightweight version of the Real DOM. Real DOM manipulation is substantially slower than virtual DOM manipulation. When an object’s state changes, Virtual DOM updates only that object in the real DOM rather than all of them.
3) Architecture In a Model View Controller(MVC) architecture, React is the ‘View’ responsible for how the app looks and feels. MVC is an architectural pattern that splits the application layer into Model, View, and Controller. The model relates to all data-related logic; the view is used for the UI logic of the application, and the controller is an interface between the Model and View.
4) Extensions React goes beyond just being a UI framework; it contains many extensions that cover the entire application architecture. It helps the building of mobile apps and provides server-side rendering. Flux and Redux, among other things, can extend React.
5) Data binding
Since React employs one-way data binding, all activities stay modular and quick. Moreover, the unidirectional data flow means that it’s common to nest child components within parent components when developing a React project. 6) Debugging Since a broad developer community exists, React applications are straightforward and easy to test. Facebook provides a browser extension that simplifies and expedites React debugging. This Chrome extension, for example, adds a React tab in the developer tools option within the Chrome web browser. The tab makes it easy to inspect React components directly.
Looking for professional ReactJS development services?
NxTide provides a professional team that will fully integrate into the project, taking into account all the business requirements of your company and not being distracted by other tasks. A typical team includes marketing managers, software engineers, quality assurance engineers, and possibly other members who are able to deliver end-to-end technology solutions and securities quickly and efficiently. – we provide excellent customer support; – we offer a competitive price; – you have several options for communication; – your project is confidentially supported by nondisclosure agreements – we provide our clients with the opportunity to choose the most suitable payment model. – we adhere to a policy of the most transparent pricing.

Create a Nearshore Software Development Office with NxTide
Over our 7-year company activity we have helped many US and EU companies to successfully build Software Development Teams and Software Development Centers in a variety of locations in Poland.
Interested? – Let’s discuss your case on a call.
Marcin Dziedzic, CEO of Pragmatic Coders and NxTide.
Other related articles that might interests you:

The Top 20 Tips to Attract, Manage, and Retain Software Developers.
Home The Top 20 Tips to Attract, Manage, and Retain Software Developers. The global tech talent gap.According to the report…

User Stories vs Use Cases: When and Why to Use Each
header.nt-header, header.nt-header * { display: none !important; visibility: hidden !important; height: 0 !important; padding: 0 !important; margin: 0 !important; }…